無料のホームページ作成サービス「Wix(ウィックス)」を使ったホームページの作り方の紹介です。
ホームページ制作をお仕事にしているのにWixとか使うの?と思われることが多いのですが、Wixで作ったホームページのデザインをカスタマイズしたい、機能がわからないので教えて欲しいという依頼(お金の発生するお仕事としての相談)がたまにあります。
お客様の期待に答えるべく、私自身Wixを勉強したのですが….めっちゃ便利。
ということで、実際に作り方を紹介します。
Wixの始め方
まずはWix.comにアクセス。
今すぐはじめると押して、アカウントを作成します。

ログインすると質問が出てきます。
今回は、自分用の写真のポートフォリオにしました。

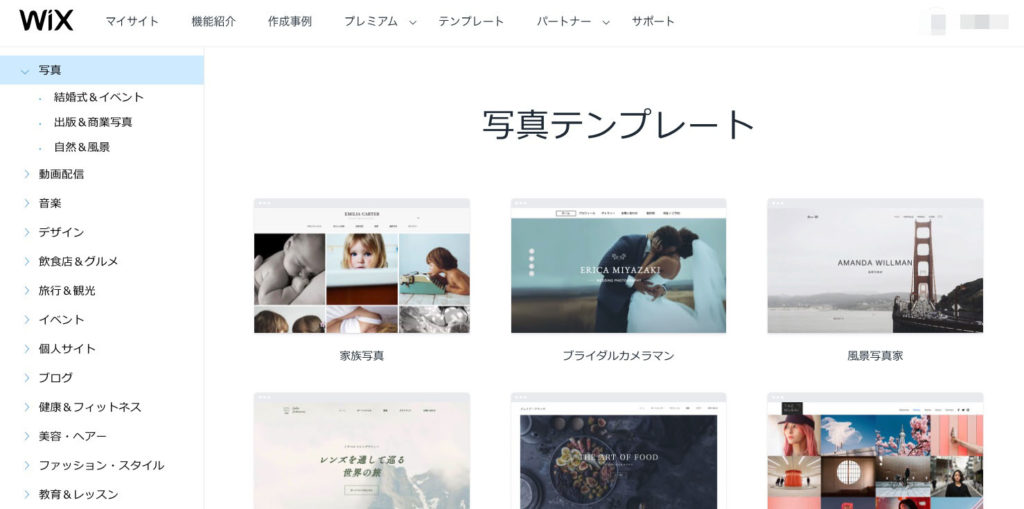
質問に答えると、テンプレートを選ぶ画面になります。
テンプレートとは、すでにデザインが作られた状態で、写真とテキストを変えていくとホームページになるよって状態のもの。自分の好みのテンプレートを選んでみてください。
今回は「自分用の写真のポートフォリオ」なので、自分の写真の魅力が伝わる かつ 自分の説明が載せられるものを選びます。

テンプレートが決まったら、「編集」を押して編集画面に移ります。

デザインをカスタマイズする
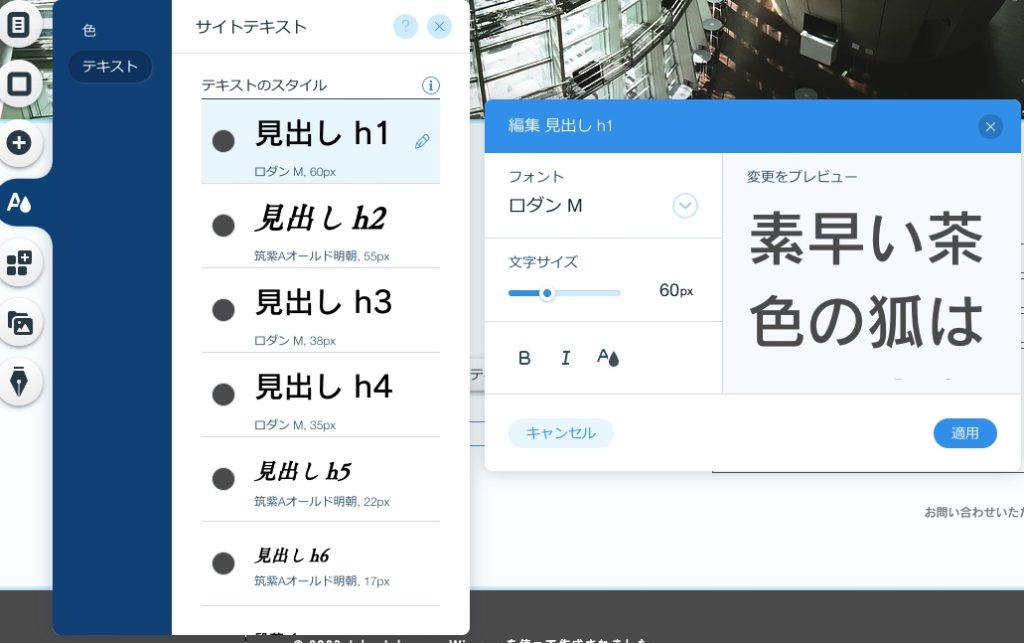
デザインのカスタマイズをする時は、左のメニューからAに水滴のアイコンがあるものを選びます。
ここで、ホームページ全体の色とフォントを変更することができます。
元のテンプレートが英語中心のものだと、英語しか適用されないフォントになっているので必ず確認しましょう。
ひとまず日本語のスタンダートなフォントとしては、「筑紫ゴシック」「筑紫Aオールド明朝」を選ぶのもありですね。
これでホームページ全体の雰囲気が決まります。細かい部分は1箇所づつ変える必要があります。

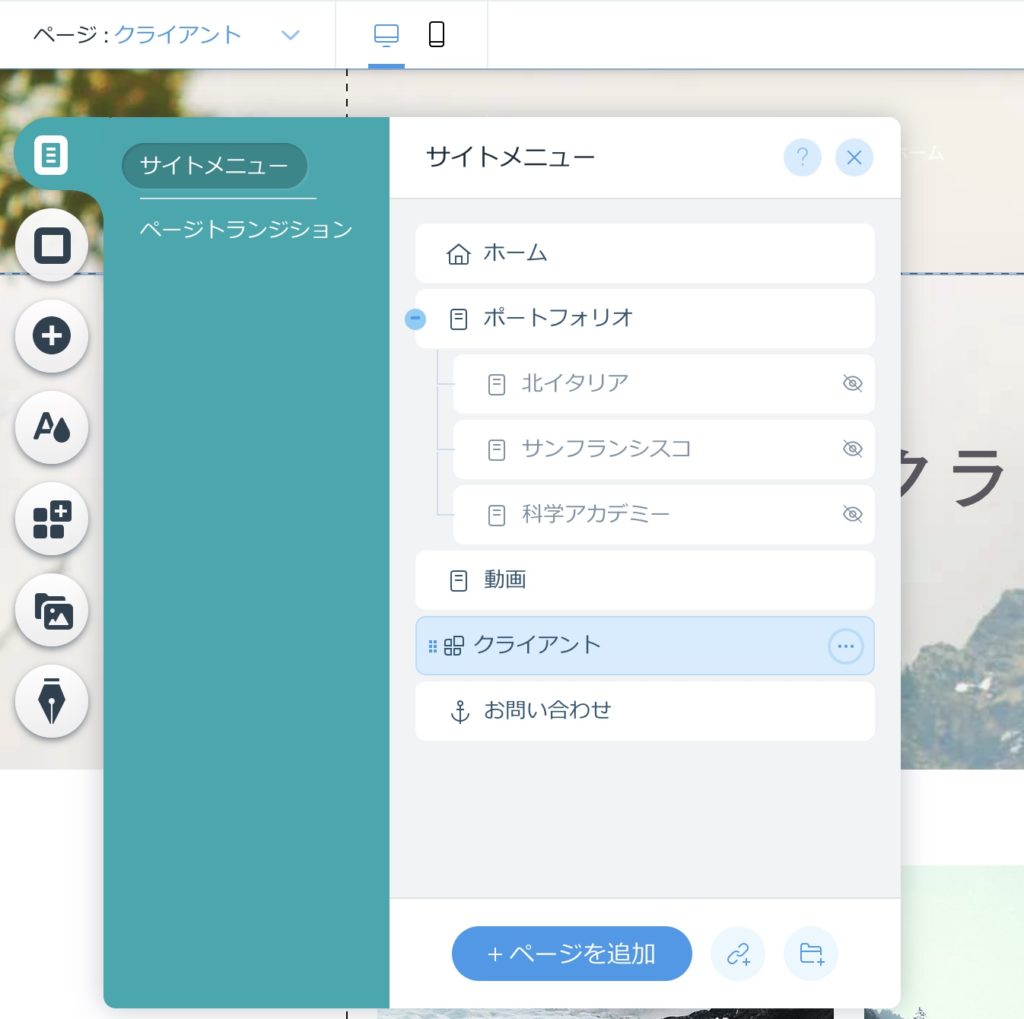
ページの増減は、「ページ:〇〇」の部分か画面左のノートみたいなアイコンを押すと編集画面が出てきます。
今回はこのブログ用に簡単なものにするので、ホームとポートフォリオの1ページだけにしておきます。

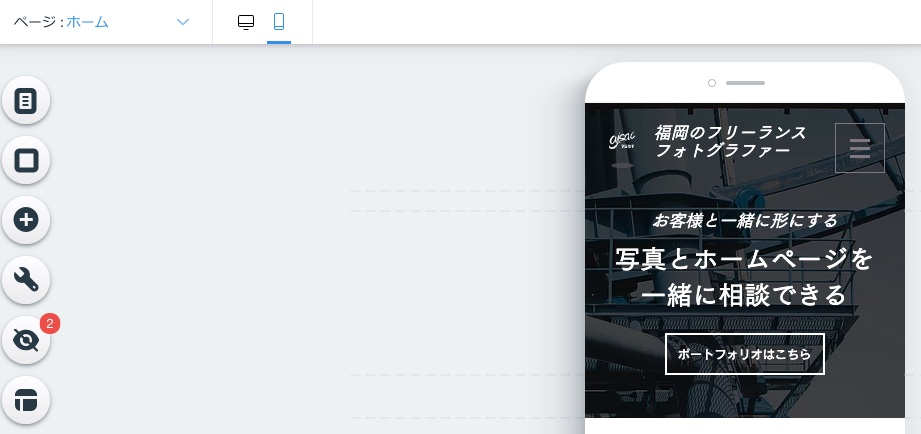
左サイドバーの「追加」から入れたいものを追加したり調整したりしたあと、左上のパソコンとスマホのアイコンを押して、モバイル表示も調整します。
スマートフォンでみる方も多いので、必ずやりましょう。

テンプレートを使うパターンはこんな感じでしょうか。
今回テスト用に作ったサイト↓
https://ajsaijp.wixsite.com/ajsaiphoto
Wixという選択肢を頭の中にいれよう
相談を受けることが多いのが、個人でやっているイラストレーターやフォトグラファー、フリーモデルさんが多いように感じます。
実績を見せたり名刺代わりに使うことが多いようです。やりたいことによってWixという選択肢はとても素晴らしいと思います。
もっと色々といじりたいけどWixだと限界がある…という時に、デザインも機能もカスタマイズできるようにということでWordPressやbaserCMSといった選択肢が出てくるようです。
Wixのカスタマイズの時に相談を受けて、WordPressへ変更を一緒にやったかたが実際に何人かいますしね。
さて、次はテンプレート無しで0から作るものをやってみたいと思います。
デザインから考えるのでちょっと時間がかかりそうです。

