CSSでグラデーションを作る時、毎回0から作るのは面倒ですよね。
楽をできるに越してことはない。
ということで、コピペができるCSSグラデーションジェネレータを紹介します。
普段コーディングをメインにしている私が日頃から使っているので、紹介するサイトを使っておけばほぼ問題ないかと思います。
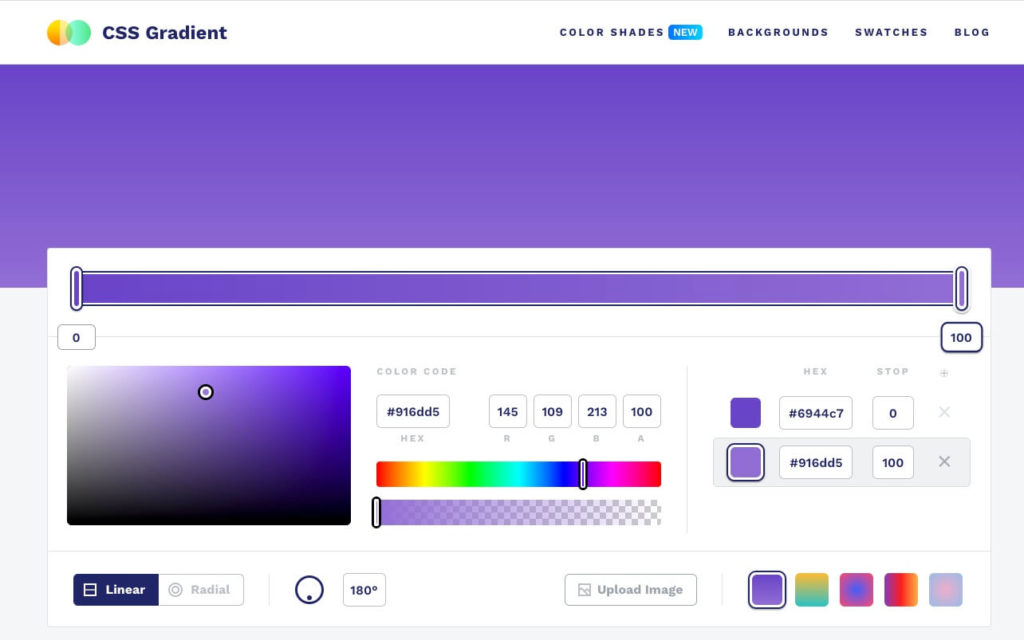
CSS Gradient

無料で使える背景グラデーション作成サービスです。
とてもわかりやすいUIで使い方も簡単で、かつ、お仕事で使っていて困ったことがありません。
CSSグラデーションを作る上で、個人的なポイントはざっくりと3つ。
・角度が変えられる
・グラデーションが細かく設定できる
・コピペができて、最新のブラウザをカバーしている
デザイナーさんによっては、グラデーションを細かく4,5段階で分けている方もいるのでUIが大きくて設定しやすい方が間違いがなくて良いですね。
ブラウザのカバー範囲については、案件によりけりですが、コピペを考えると余計なものがない最新のみで問題ありません。
ベンダープレフィクスについては、autoprefixerを使った方が良いです。
使い方
とてもわかりやすい画面ですが、CSSグラデーションを作る時に最低限触る部分についてはここで簡単に説明します。
紹介する部分を触ることでほとんどのCSSグラデーションは作成できかと。
色の変え方

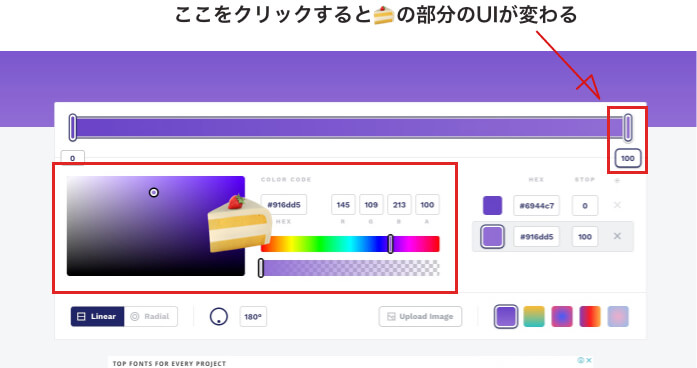
グラデーションの0~100( 記事中はグラデーションバーと呼びます )になっている数字の上の縦長い棒(グラデーションのポイント)をクリック。
すると、下のカラーコードが書かれている部分のUIに変化があります。
その状態で、色を変更するとコピペするCSSに反映されます。
ちなみに、縦長い棒の下にある数値はCSSに変換されると0~100の%になっています。
何箇所もグラデーションのポイントを作る時は、「0 ~ 30がこの色」「31 ~ 53がこの色」と行った具合に細かく設定することができるのでおすすめ。
色の追加の仕方

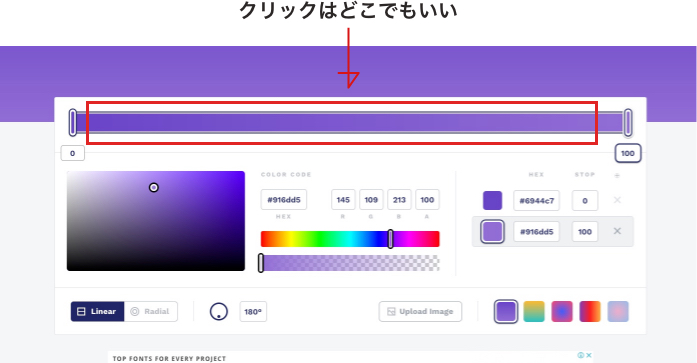
グラデーションバーの何もない部分をクリックすると追加され、
グラデーションのポイントは、マウスでドラッグすると簡単に位置を変更できます。
透過の仕方

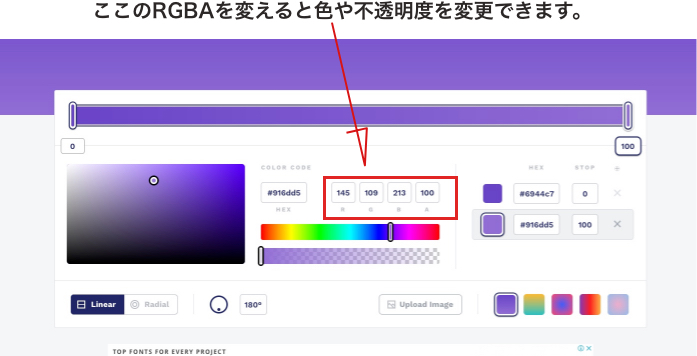
UIの「color code」のRGBAを記入する部分は以下のようになっているので、Aの部分を変更すると透過したグラデーションを作ることができます。これはグラデーションのみならず、フォントカラーやバックグラウンドカラーを設定する時もおねじですね。
R : Red ( 赤 )
G : Green ( 緑 )
B : Blue ( 青 )
A : Alpha ( 不透明度 )
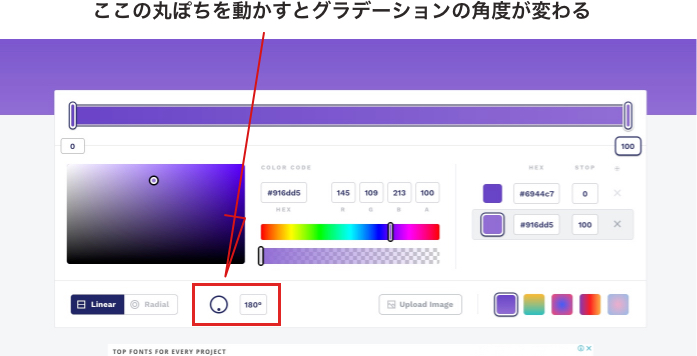
角度の変え方

丸にポチが付いている部分、0〜360度で数値を記入、又は、ポチの部分をマウスでぐりぐりすると角度が変わります。
楽しくてついつい無駄にぐりぐりしちゃいます。
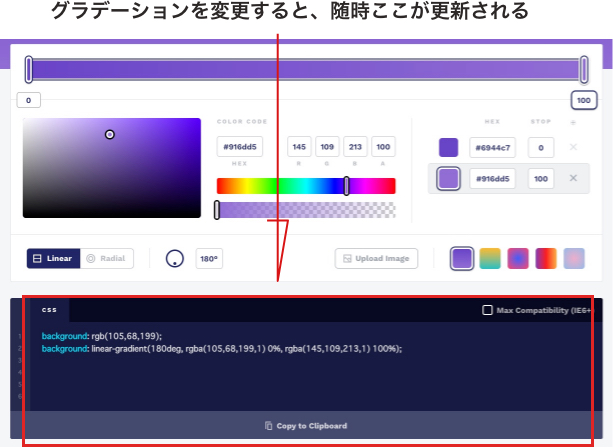
完成したCSSグラデーションをコピペする

完成したら、少しスクロールしたところにCSSが記載された場所があります。「Copy to Clipboard」をクリックするとコピーできるので、エディターで⌘ + v で貼り付けできます。
グラデーションの値を変更するとリアルタイムで変更されるので、とっても便利。
CSSグラデーションのおまけコンテンツ
このサービスの良いところはグラデーションを簡単に作れるだけではありません、グラデーションに関する知識やサービスを他にも作ってあります。
そちらも紹介します。
デザインの参考にできるものも多く、Webデザイナーさんにもお勧めしたいです。
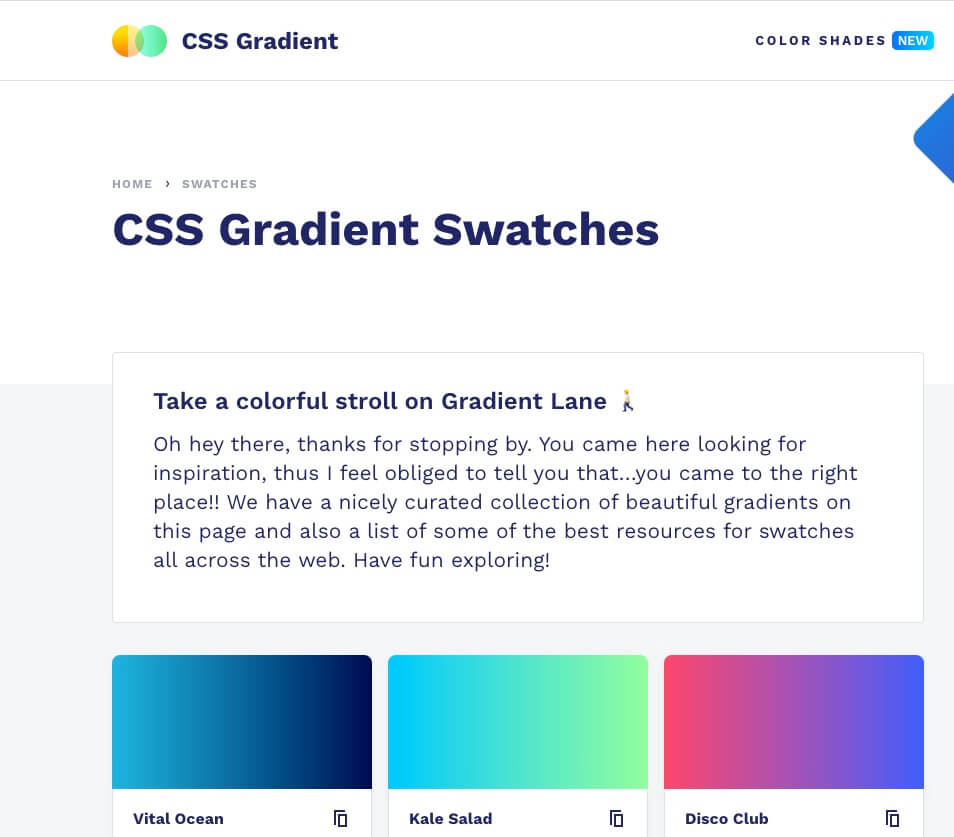
CSS Gradient Swatches

CSSグラデーションスウォッチ。
これはグラデーションがオリジナルな名前とともにサンプルが掲載されています。
デザインの参考にでき、グラデーションの名前の右のアイコンを押すとCSSのコードをそのままコピーすることができます。
https://cssgradient.io/swatches/
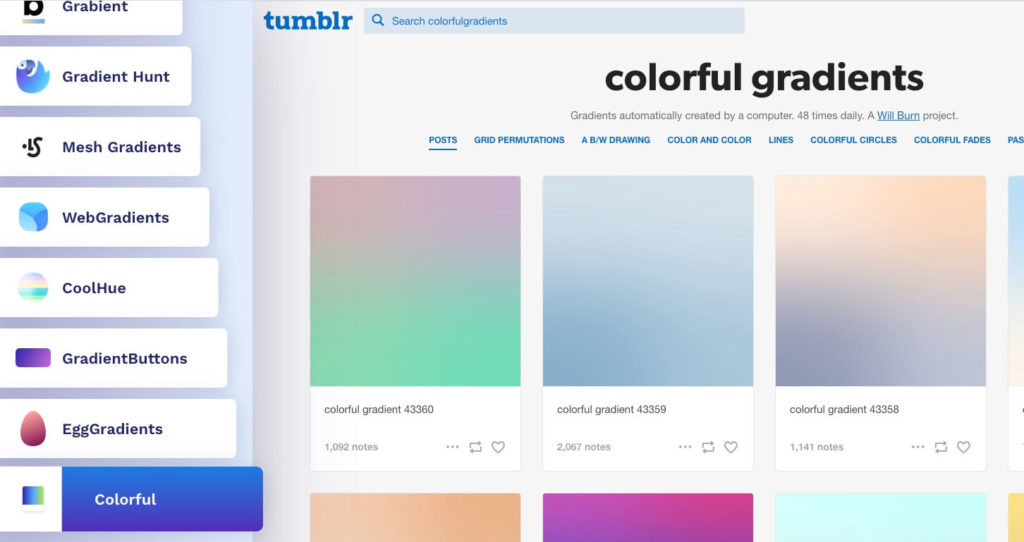
CSS Gradient Backgrounds

これは複数のグラデーションサービスを1画面にまとめているページになります。
UIに使われるものや、ボタンのグラデーション、カラフルな物、などといったまとめ方で参考にでき、かつ、CSSコードもコピーできます。
https://cssgradient.io/gradient-backgrounds/
CSS Gradient Blog
こちらは単純にブログなのですが、CSSグラデーションのことが細かく解説されており、
CSSはもちろん、フォトショップやパワーポイントでのグラデーションの作り方まで紹介されています。
どんだけグラデーション好きなんだって言いたくなるほど、実用的でわかりやすいです…!!
まとめ
最初は、CSSグラデーションジェネレーター〇〇選といった記事にしようと思っていたのですが
読んでもらった方がすぐにお仕事で使える or 今後使うと考えると、自分がお仕事で愛用しているサービスを紹介した方が自信をもって紹介できるなと思いこの内容にしました。
今回のサイトはコピーするだけでなく、インスピレーションを得たり、仕組みを理解したりとグラデーションをより楽しむ仕掛けがたくさんあります。
色んなグラデーションジェネレータがあるので、自分が使いやすい物を使うのが一番だと思いますが、個人的にはこのサイトがお勧めです。
次は何を書こうかなー!

